Changing your navigation
Changing your navigation
Changing Your Navigation
If you have your content in place, but the navigation isn't quite the way you want it, remember that the navigation depends on your folder and page placement.
In building your site you can create levels in your navigation by nesting folders inside of other folders, making folders that are sub sites and by restarting your navigation inside particular folders,
Once your content exists, you can:
- Move a page or folder under a different heading or folder
- Change the order of items in the same level of your navigation.
To move something under a different heading or folder
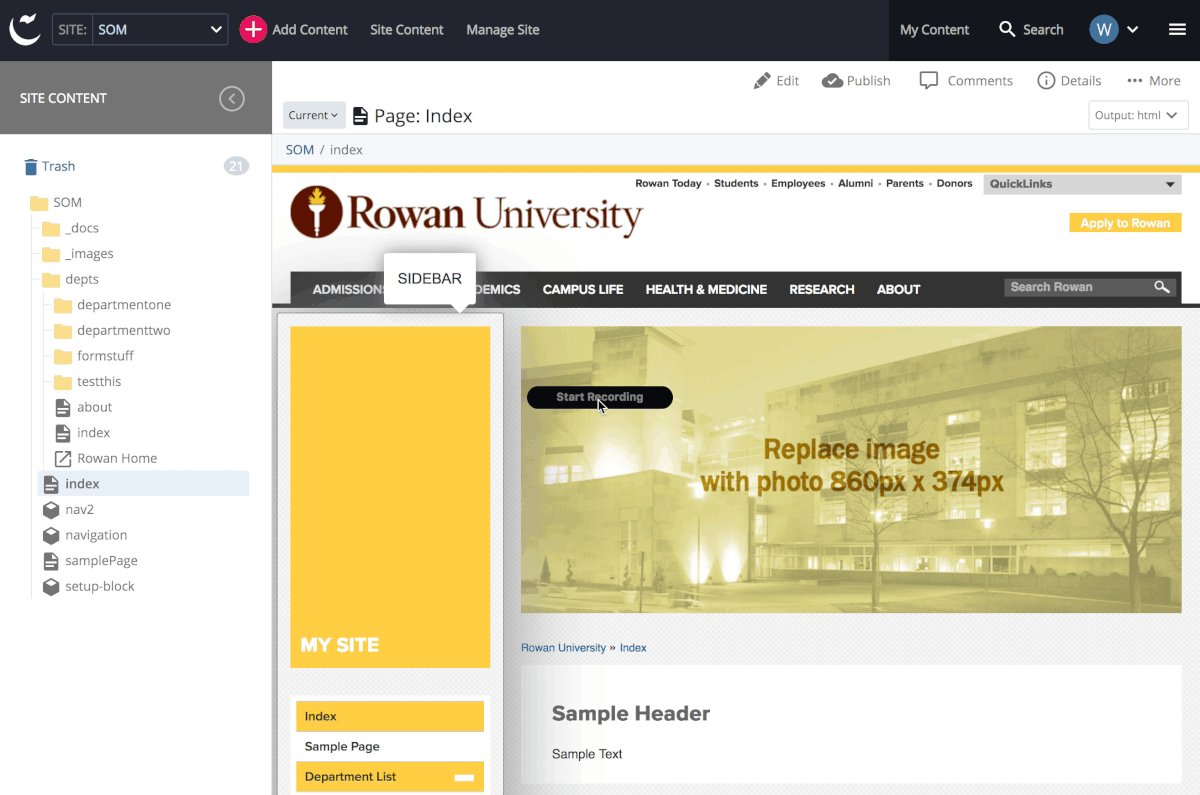
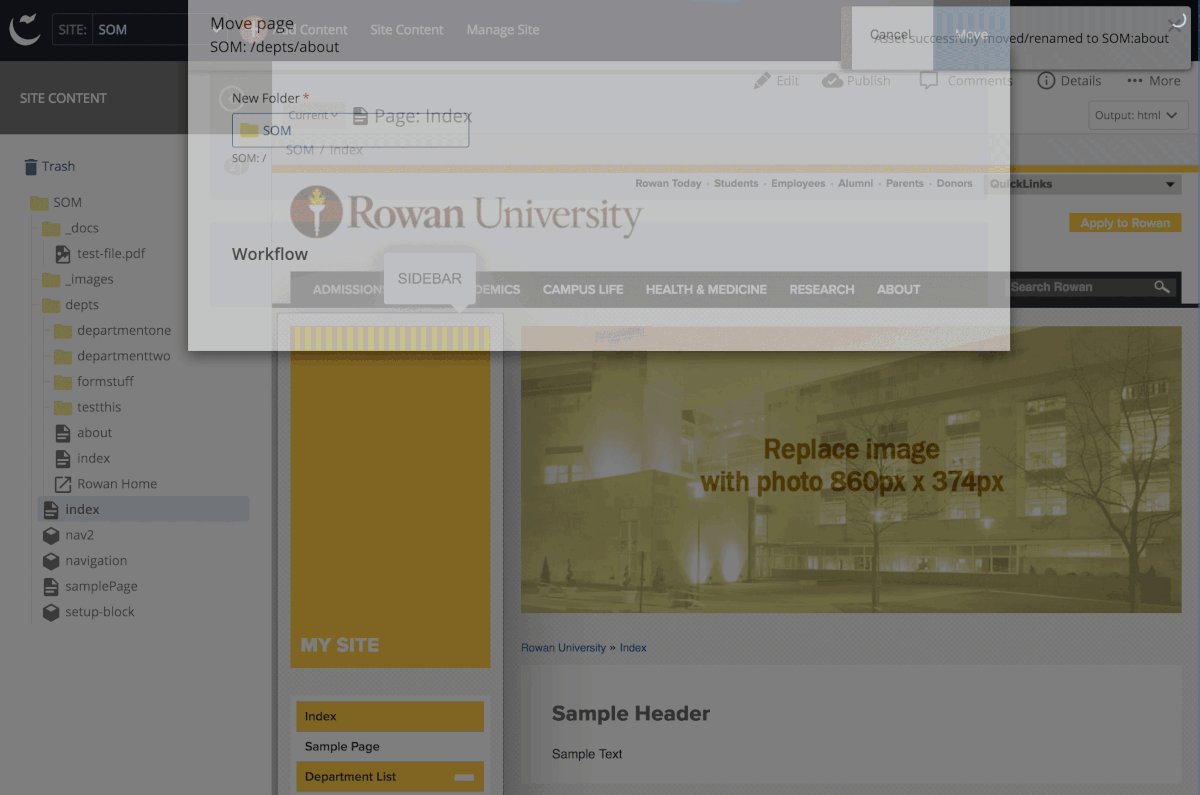
In your Content Tree, drag and drop your page or folder into the folder where you want it to appear.
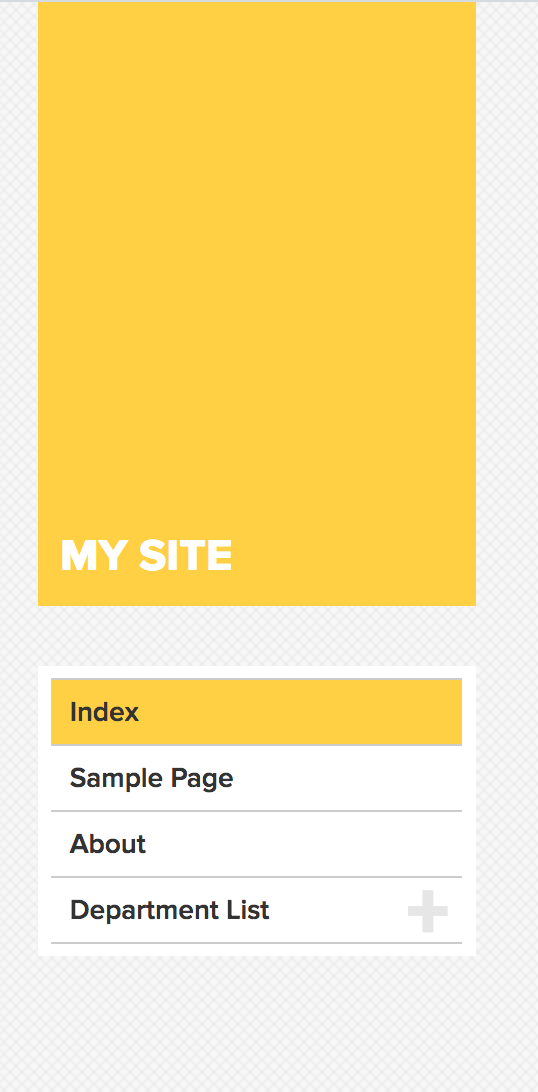
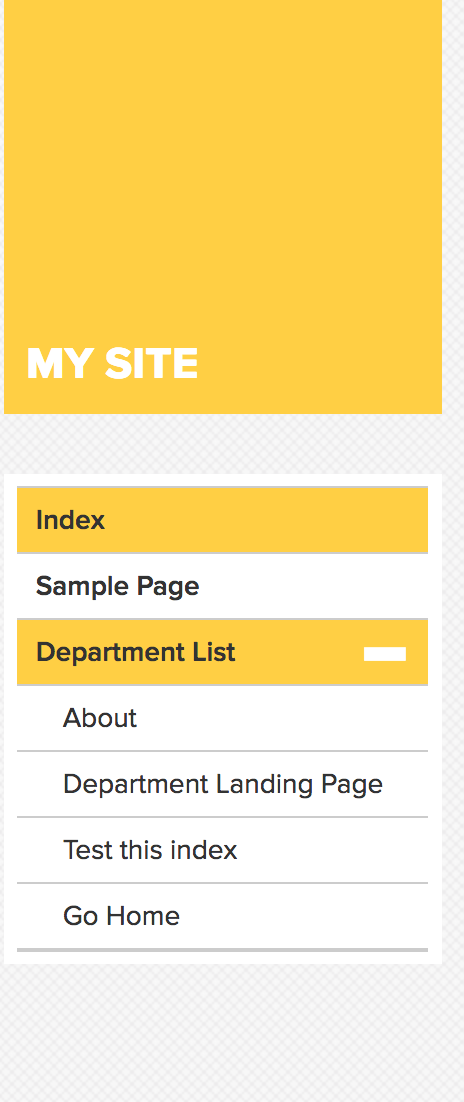
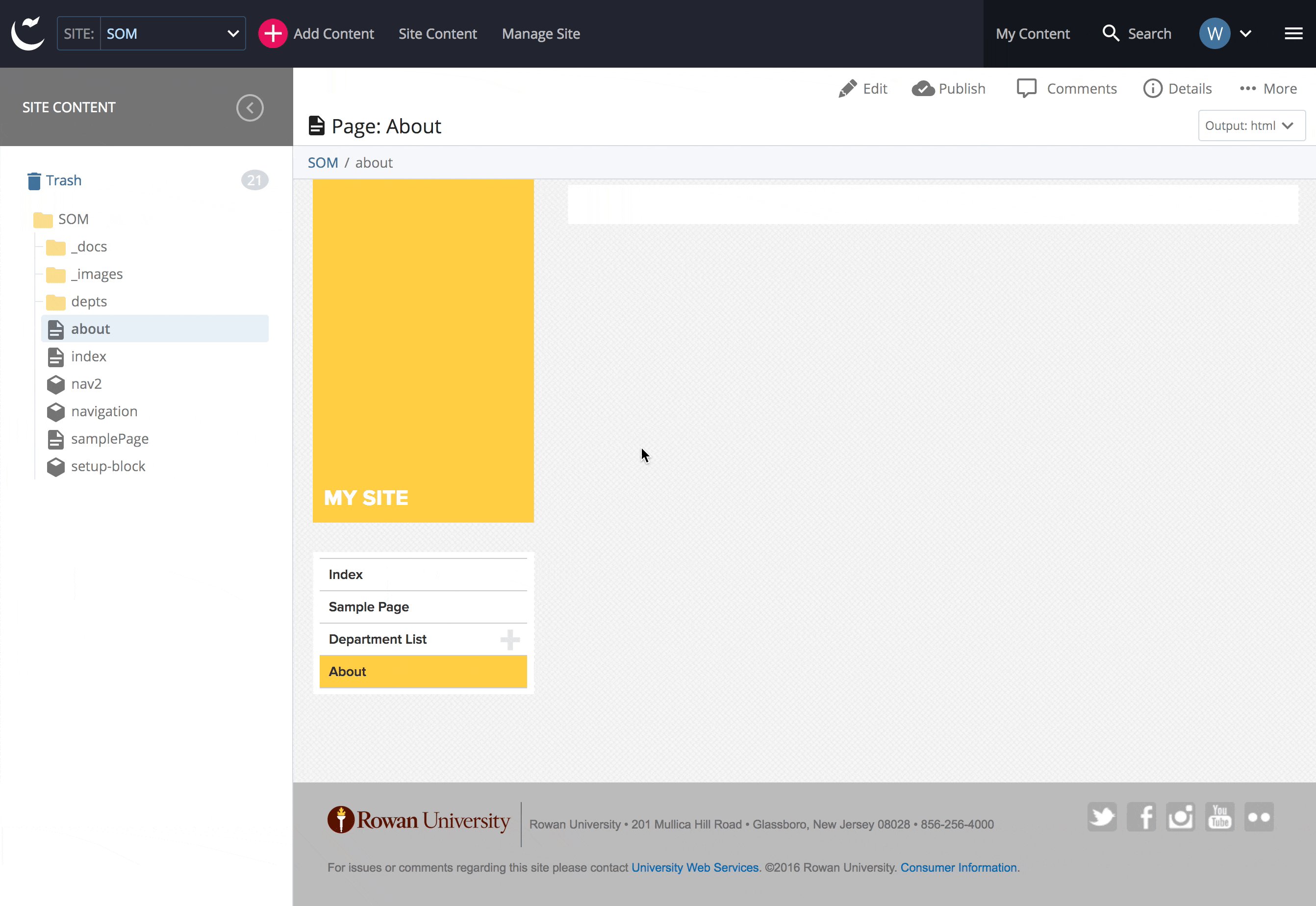
In the following example, the "About" page appears under the "Department Listing" page as a sub page in the department folder.

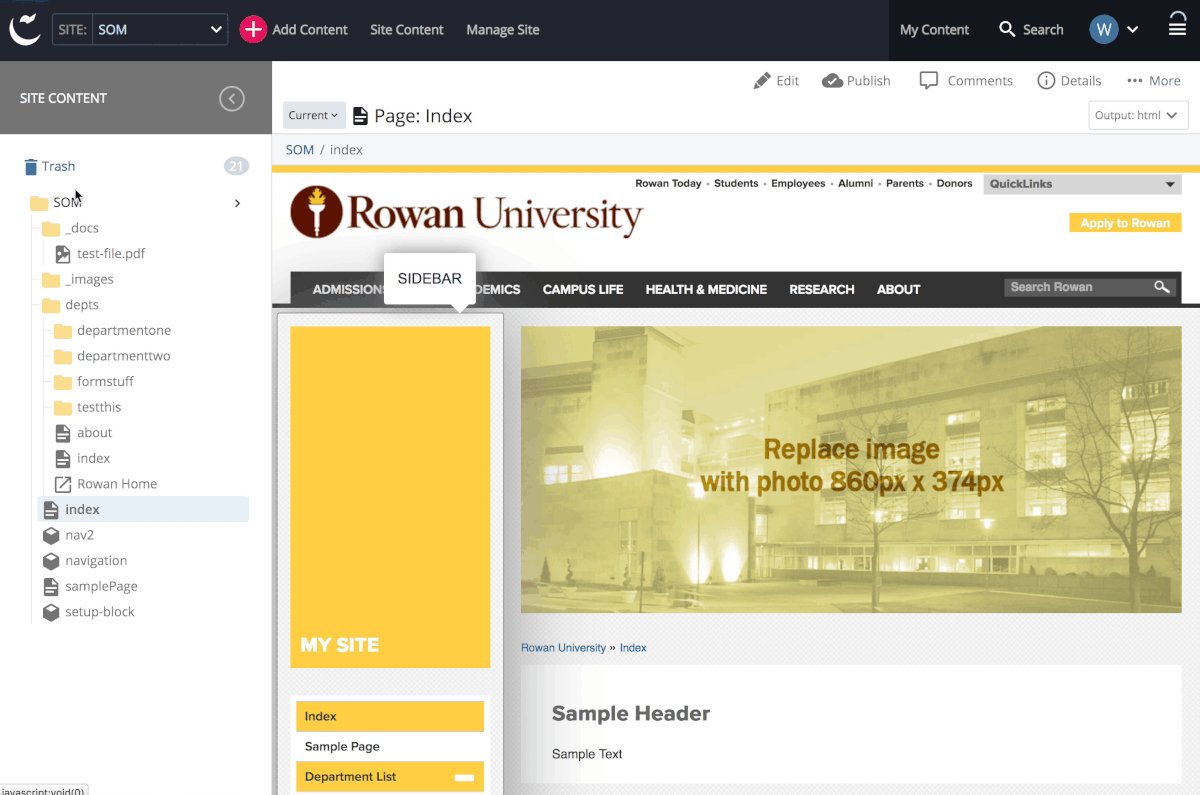
Here we drag the "about" page into the top level folder. (Note that I click outside the "New Folder" box to tell Cascade that I accept that choice. If you don't, Cascade may tell you you have unsaved changes. You can clear that error and it will move your page or folder anyway.)

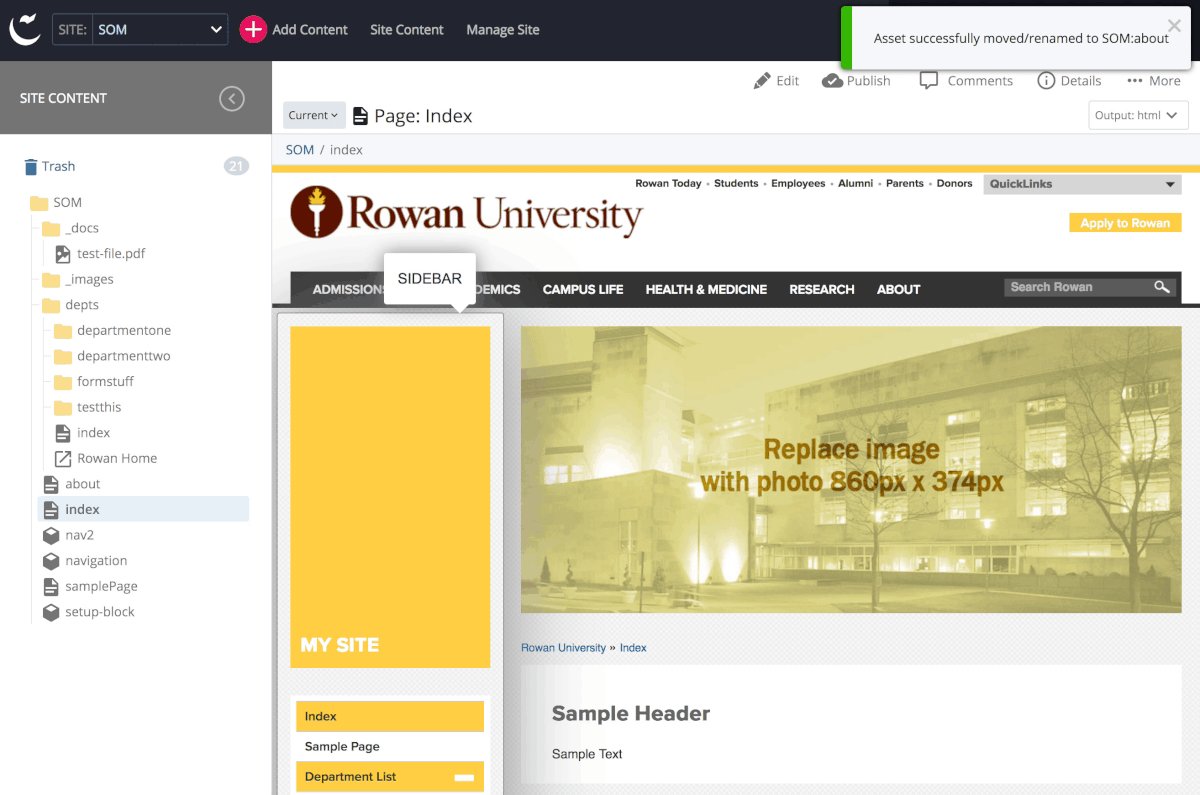
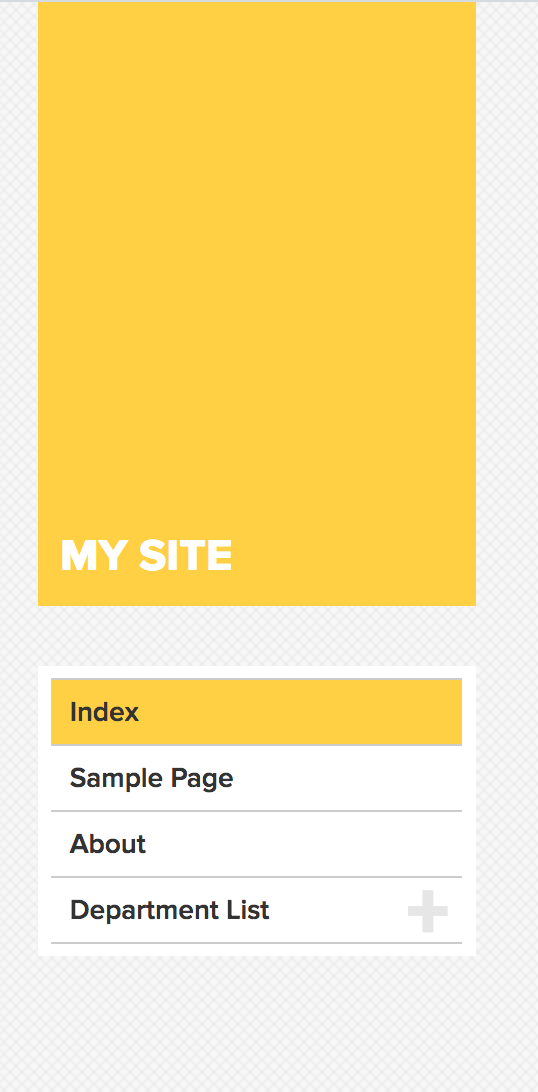
And now the "About" page appears under the "Sample Page" in the top level navigation.

To reorder items on the same level
You can change the order of pages in the same folder by sorting the order of folders and pages inside your Site Content window.
- Open the folder you want to work with by clicking the > that appears next to it in your Site Content tree when you hover over it.
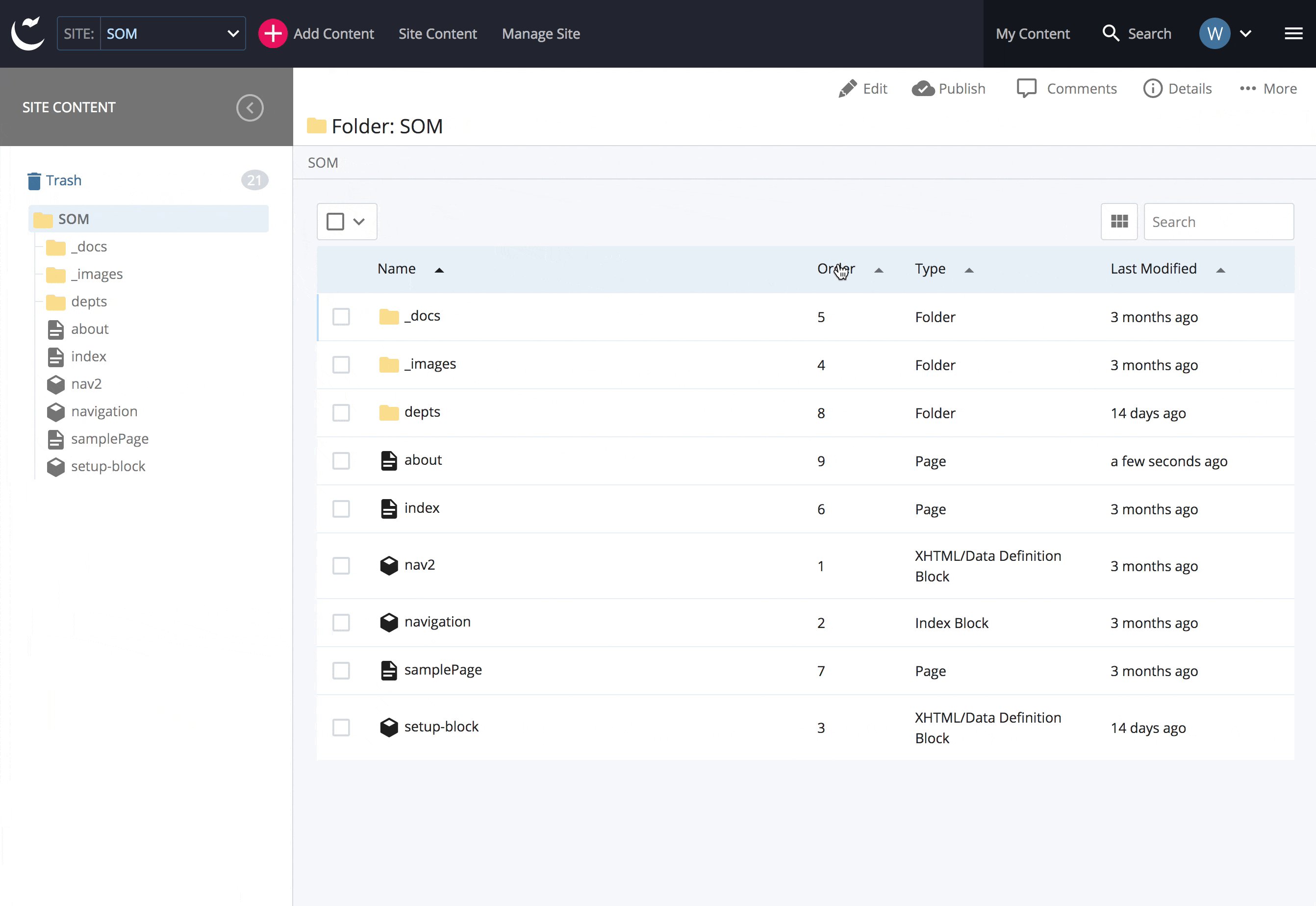
- Click the top of the "order" column in your site content view to activate that column.
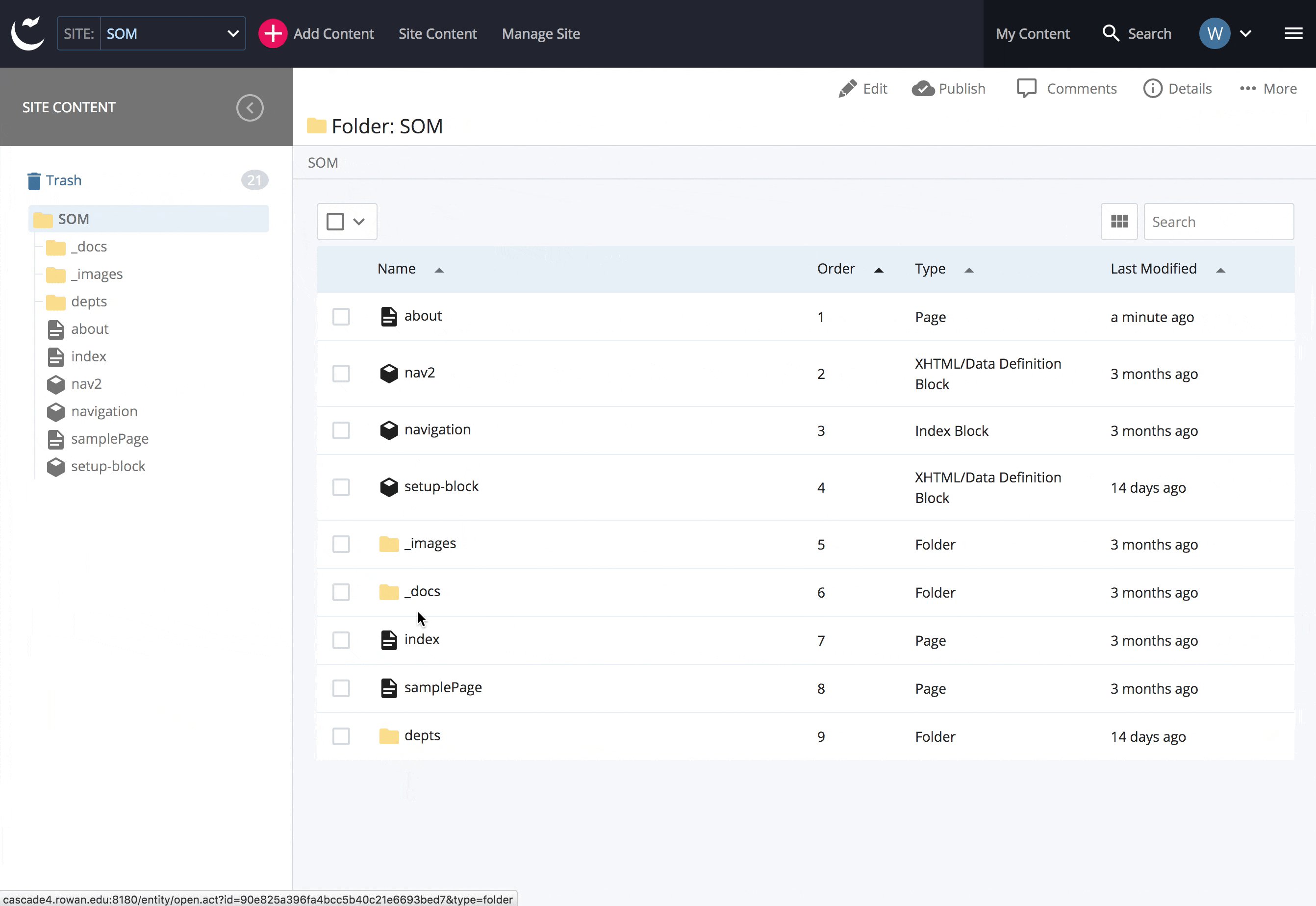
- Drag your pages and/or folders to order them as you wish.
In the following example we want to move the "About" page up so that it appears above the sample page and department list.

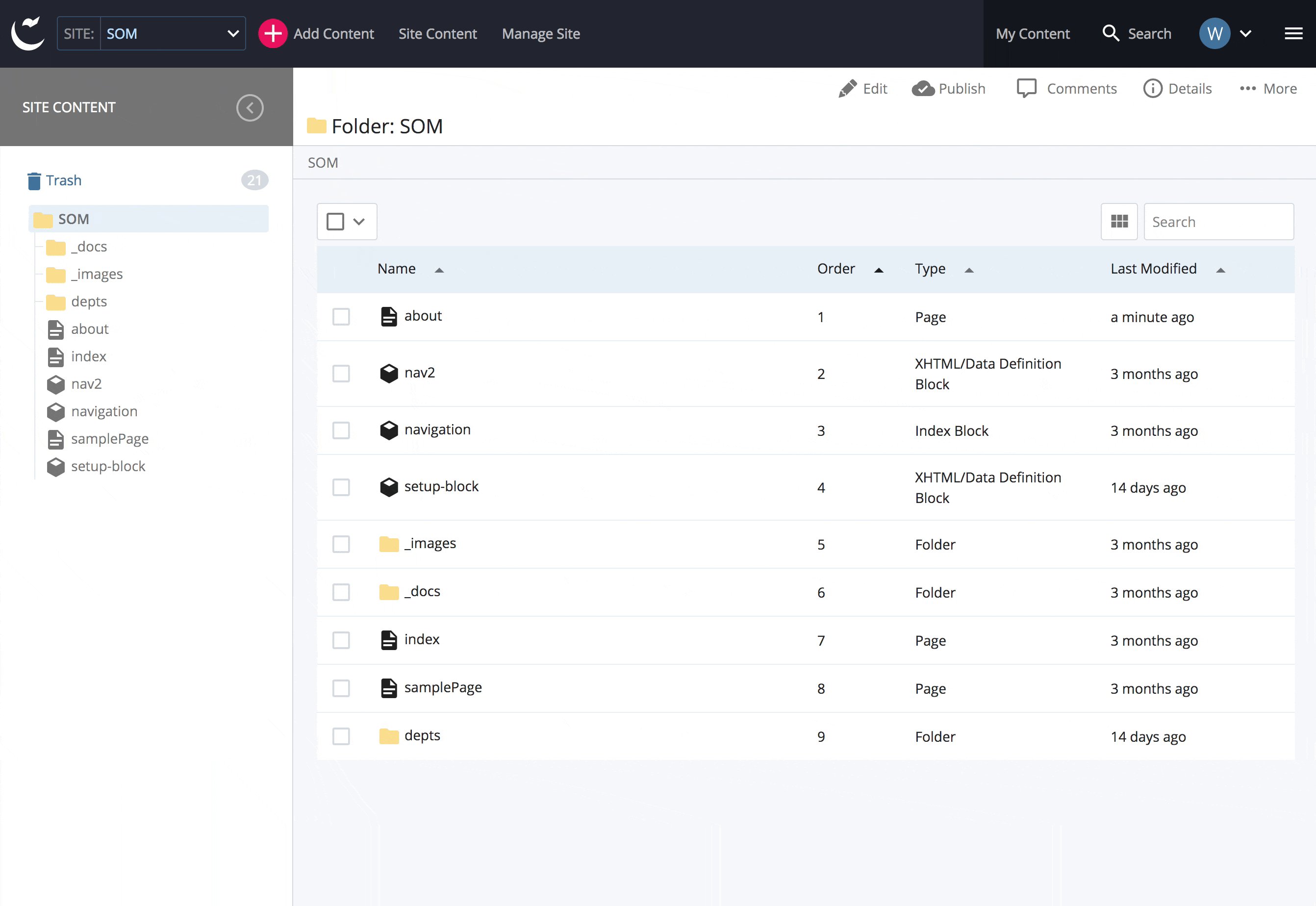
IMPORTANT: Note that in this example we were not able to order things so that the index page lands below any other page in the folder. Cascade CMS will always place your index page at the top of the navigation for that particular folder.
In this case, even though the "index" page appears in the 7 slot in your content view, it still appears above your "about" page in the navigation. Also note that unless a folder has an index page in it, it does not appear in the navigation. So in this example the _docs and _images folders are not represented on the navigation.