Links
Links
Links
To insert a link, highlight the text that will form your link (the text or picture that someone will click on to go tothe targeted information). Click on the link icon.
![]()
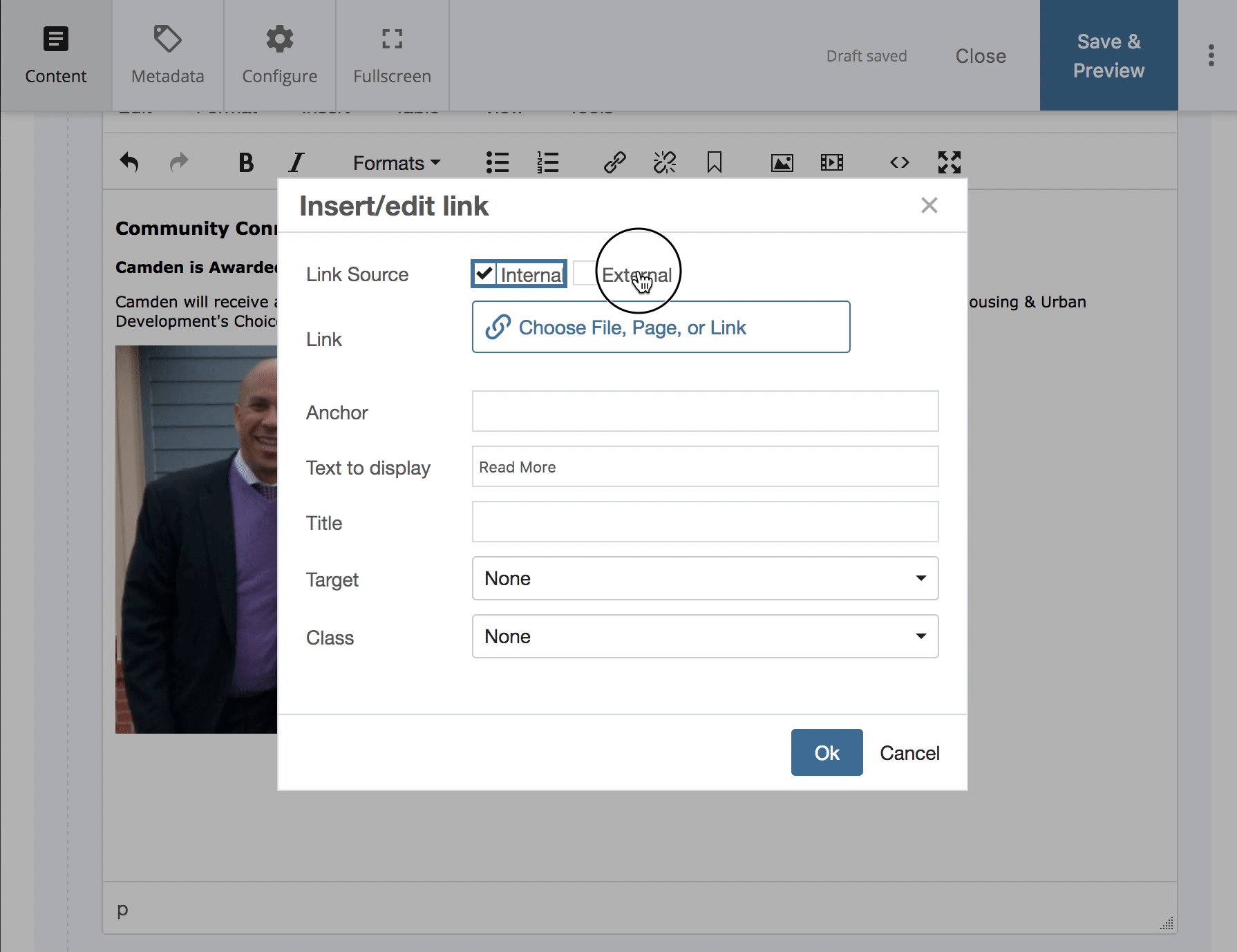
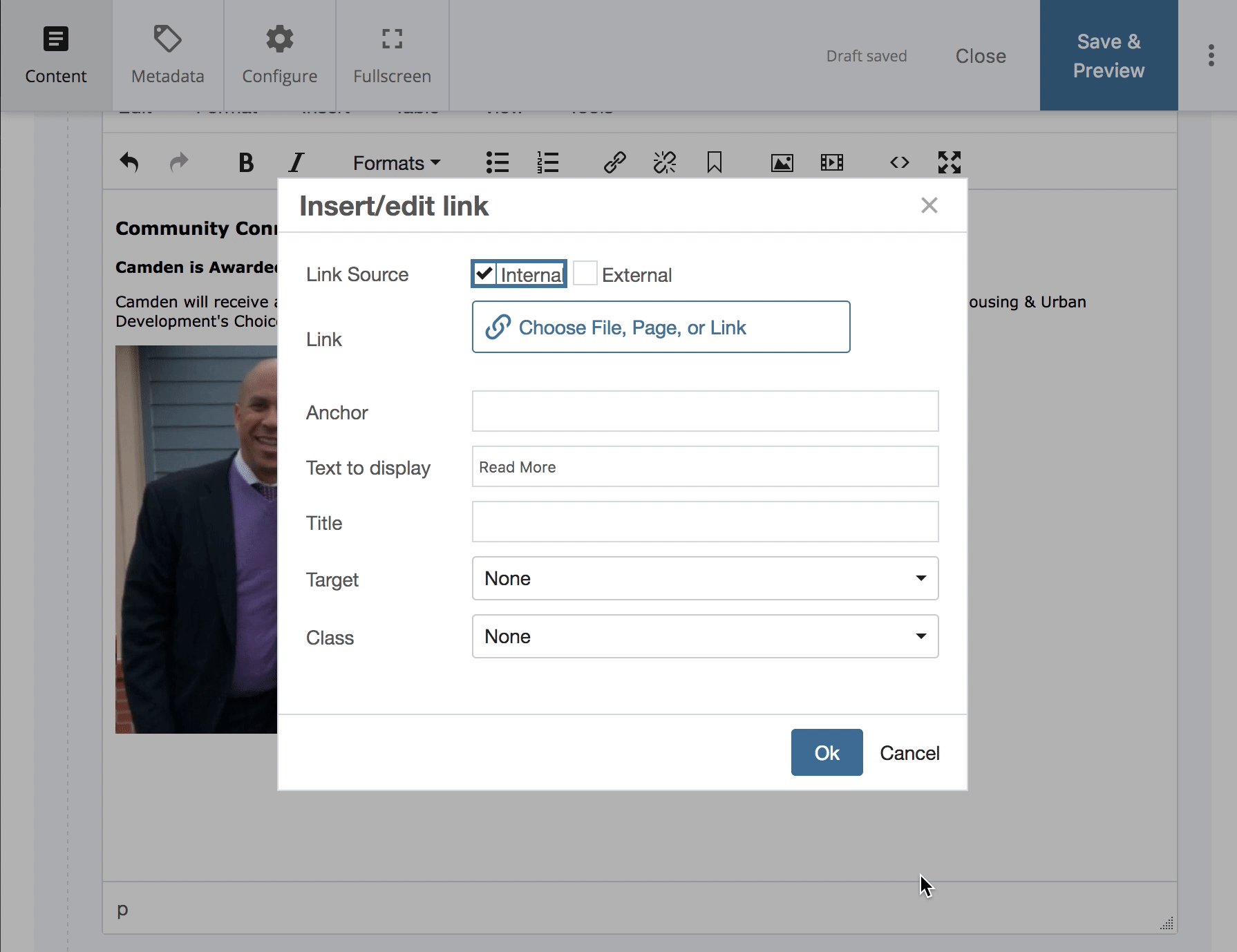
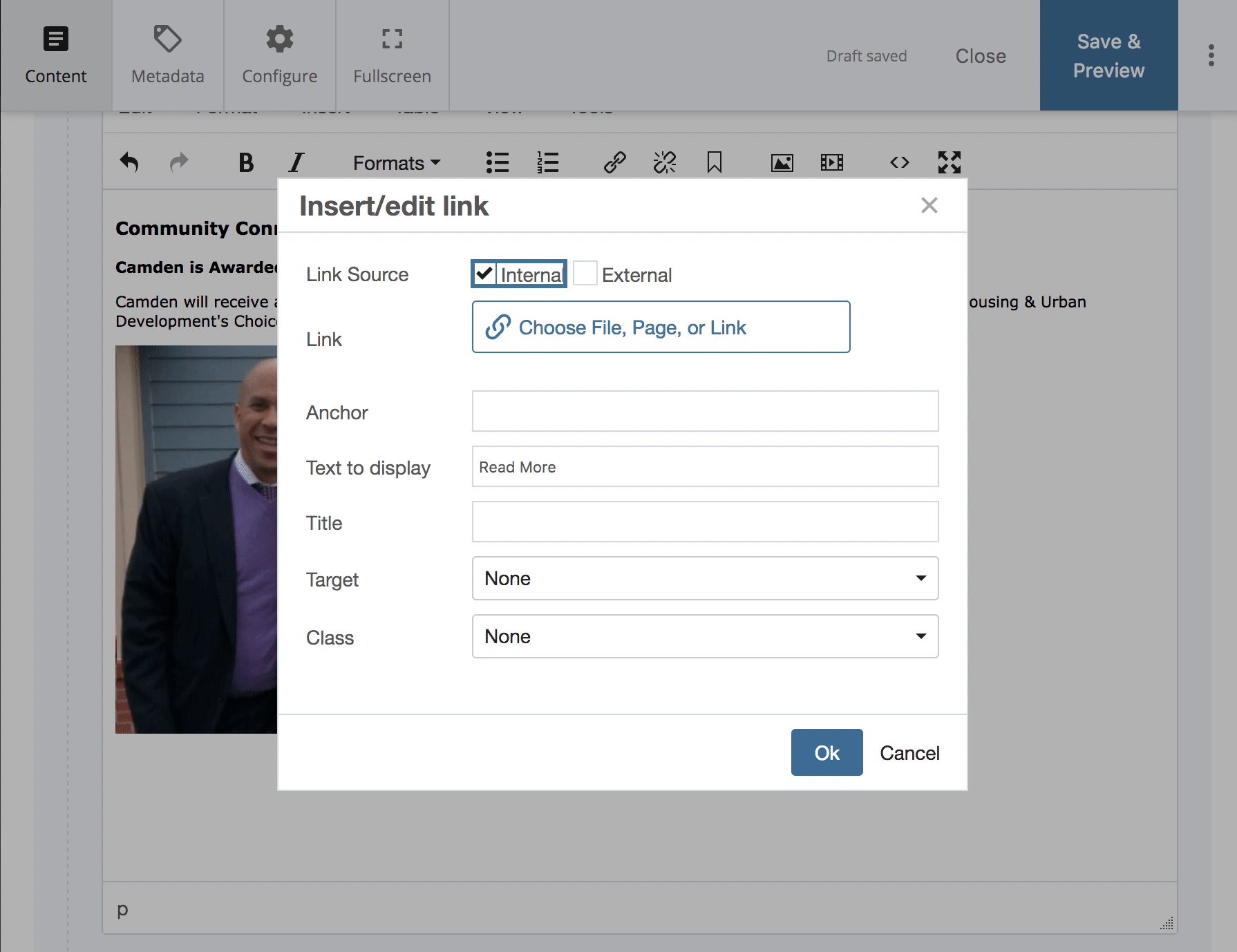
A dialogue box will open with options to enter the link information. If you want to point to a page outside your site, choose the "external" tab at the top and paste in the address of the external resource. (You can also use an "External Link" asset to create your link.) To point the link to another page, file, or link managed within Cascade CMS, click on the "Choose File, Page, or Link" option.

Note: You cannot point directly to a folder from a link. To link to a folder, you need to point your link to the main landing page inside the folder.
Linking to an internal asset
When you click to browse to a local asset, the browser will offer you the most recently visited content in Cascade CMS. If the item you want to point to with the link is in this list, click on it or the radio option. Click "Choose" to finalize the selection.
If you don’t see the target for your link on this list, click on the Browse button and navigate to the item by clicking through the folders. Once you are within the correct folder, click on the appropriate item. Click "Choose" to finalize the selection.
Linking to an external asset
To link to another webpage or file that is not managed within Cascade CMS, change the selection from Internal to External. The chooser will change to a text field. The text field will allow the user to enter a URL for a link. Alternately, you can build an “External Link” asset and point to that.
Link options
Anchor text
The "Anchor text" field allows you to specify a specific point on the linked page to jump to. However, the anchor must already exist on the page you are linking to.
To add an anchor, use the anchor or bookmark item on the toolbar.

- Put your cursor down on the spot on the page where you want someone to land when they click on a link.
- Click the bookmark icon and fill in the "id" field with a name that means something to you. Keep it lower case and don't use spaces just to be on the safe site.

- Click ok.
You will use an anchor when you go create a link to it (whether from another page or from elsewhere on the same page).
- Start making the link as you always would by selecting the text or image your user will click on
- Browse to the page you want to open.
- Add in the text for the anchor id

Title text
The "Title text" field allows you to enter a description for the linked content. The Title field content will present a friendly label when users hover over the link text.
Target
The "Target" option allows you to specify whether the linked asset should open in the same window or a new window. The default behavior is for links to open in the same window. Select "New Window" for a new window.